ネット記事で「Pythonを使った画像の一括サイズ変更の方法」という記事を見てPythonを使えるようになりたいと思ったのがきっかけです。 Pythonがどんなものかもわからない私のような超初心者に向けた記事となります。
Chromeへの開発環境の構築手順
私はプライベートではChomebookを使用していますので、ここではChromebookへの環境構築の手順について書いていきます。
ChromebookでPythonが使えるようにする
① Linuxを有効にする
Linux はデフォルトでオフになっていますので、設定でオン(有効)にします。
- Chromebook で右下の時刻を選択します。
- [設定]の画面から [詳細設定] >> [デベロッパー] を選択します。
- [Linux 開発環境] の横の [オンにする] を選択します。

- "Linux開発環境をセットアップ" という画面が表示されるので、画面上の手順に沿って操作します。

 セットアップには 数分かかります。
セットアップには 数分かかります。

- 黒い画面のWindow(ターミナルアプリ)が現れたら成功です。

Linuxのターミナルアプリは "Linuxアプリ" という名前でアプリランチャーにいるので今後はそちらから開けます。
② Pythonのバージョンを確認する
LinuxにはすでにPythonがインストールされています。ここではPythonのバージョンを確認します。
先程の黒い画面(ターミナルアプリ)に下記コマンドを入力します。
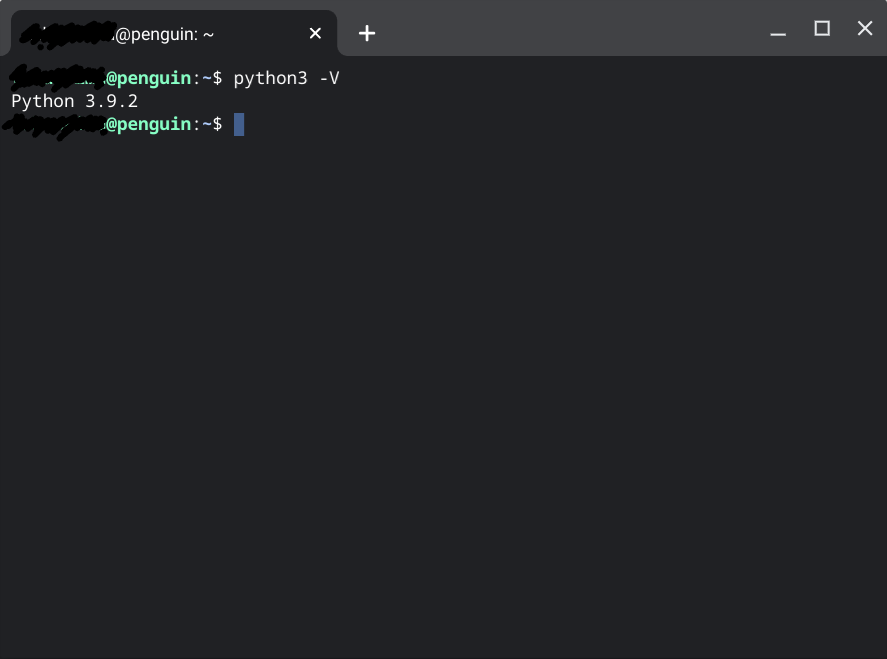
python3 -V
「python 3.9.2」のように表示されれば成功です。

③ ちょっと動かしてみる
使える状態になっているか簡単なプログラムを打って動作させてみます。不要な方は飛ばしてくれて大丈夫です。
ターミナルアプリに下記のコマンドを入力します。
python3
">>>"(プロンプト)が表示されれば成功です。これによって対話実行環境というものが起動して、対話的にPythonを実行できるようになります。

次に「Hello」という文字が出る命令を入力してみます。
print("Hello")
下記のような画面になれば成功です。
「"Hello"という文字を出力しろ」というプログラムが実行されたことになります。

コードエディタをインストールする
Pythonのプログラムは普通のテキストエディタで書くことができるようですが、大変なようで通常は作成を支援してくれるコードエディタというものを使います。
標準で搭載されている "IDLE" というものよりも、Microsoftが提供している "Visual Studio Code"(VSCode)というものが開発者に人気があるようなのでこちらを使っていこうと思います。
① VSCodeをダウンロードする
まずはVSCodeのダウンロードの準備となります。
Linuxパッケージリストの更新のためのコマンドを入力します。
sudo apt-get update
オプションの依存関係である gnome-keyring をインストールするために次のコマンドを入力します。 インストールには数分かかります。命令待ちの状態になれば完了です。
sudo apt-get install -y gnome-keyring


ダウンロードするべきVSCode のパッケージを調べるために次のコマンドを入力します。
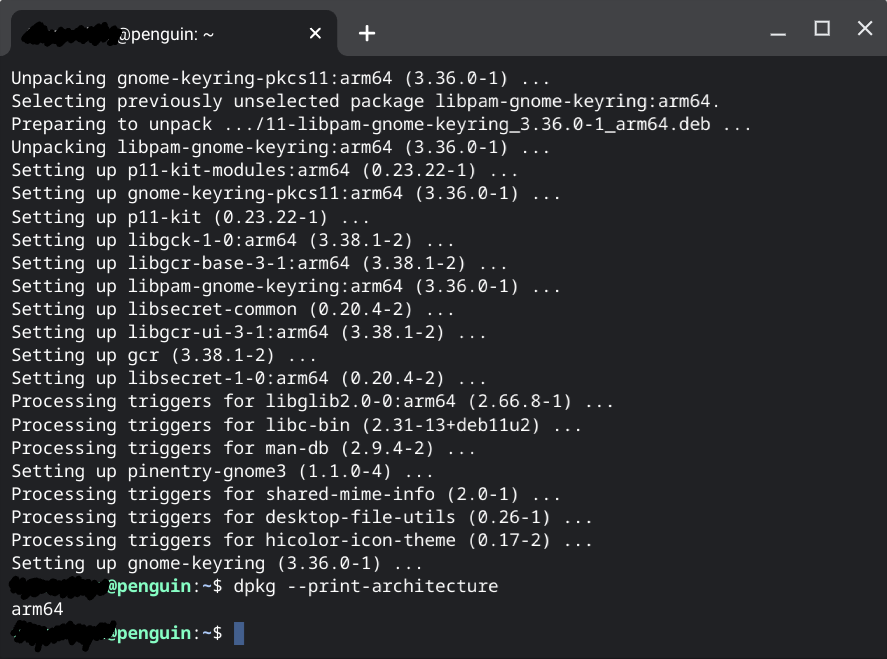
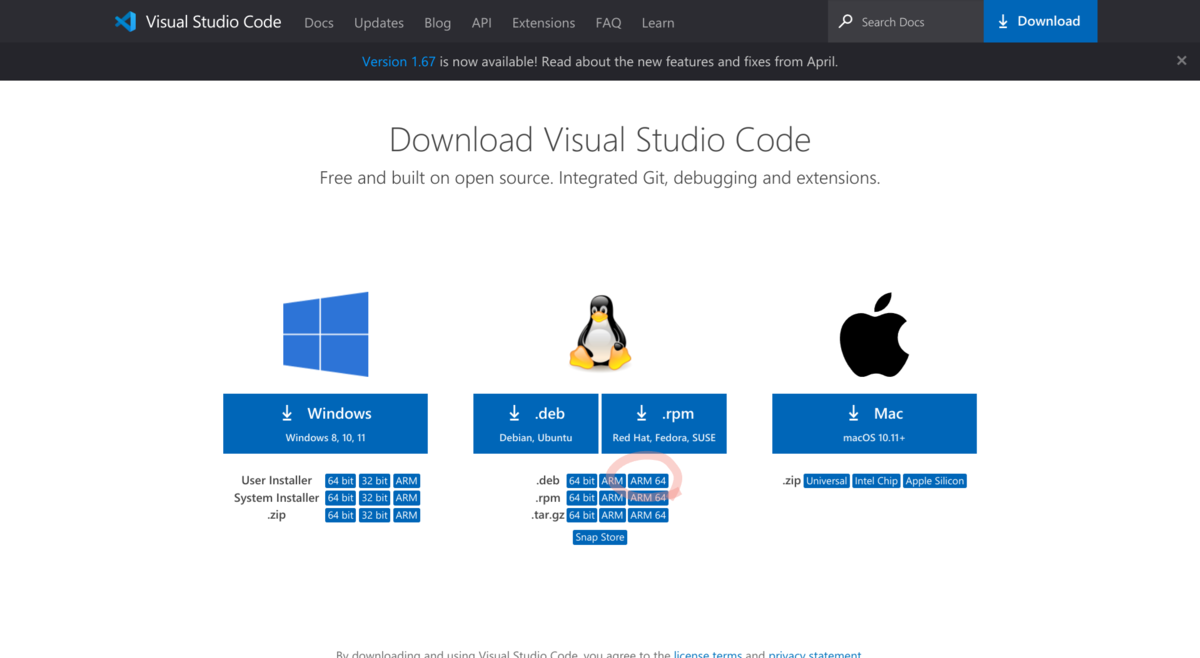
dpkg --print-architecture

私のPCは "arm64" でしたので、ダウンロードページの ".deb" パッケージの "arm" を選択してダウンロードをしました。

② VSCodeをインストール
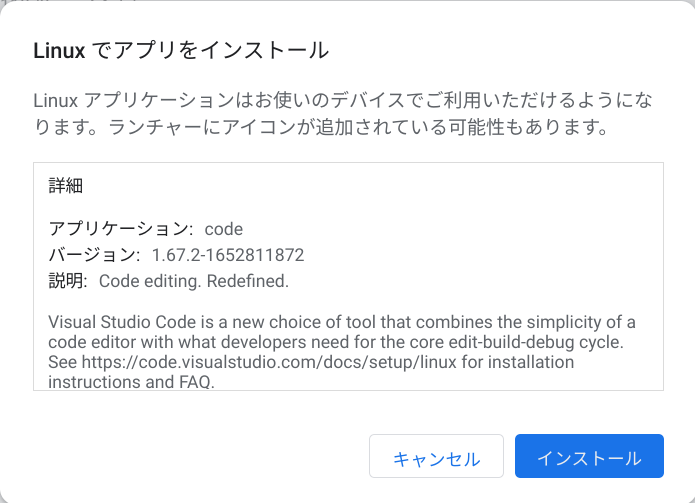
ダウンロードしたファイル(私の場合は"code_1.67.2-1652811872_arm64.deb"という名前でした)をダブルクリックしてインストールをします。画面の手順にしたがって進めます。

インストールが完了したVSCodeはランチャーのLinuxアプリの中に格納されています。
③ VSCodeを日本語化する
VSCodeを起動すると英語表示となっていますので、日本語化パッケージをインストールして日本語表示にします。
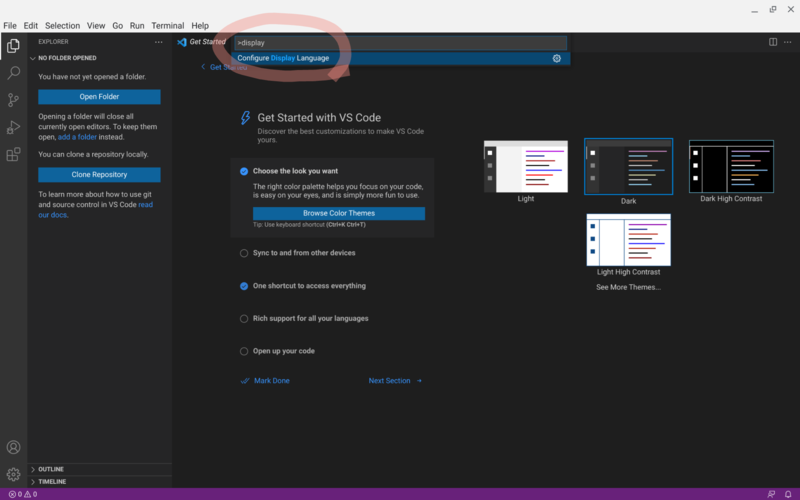
[view] メニューの中の [Comand Palette] を選択します。
コマンド入力画面で "display" と入力し、候補に出てきた "Configure Display Language" を選択します。
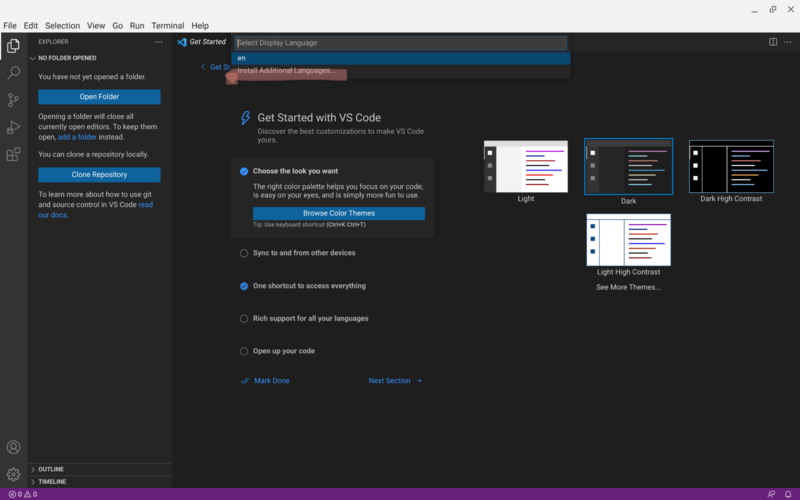
表示言語の選択画面が表示されます。新しい言語をインストールするために "Install additional langages" を選択します。
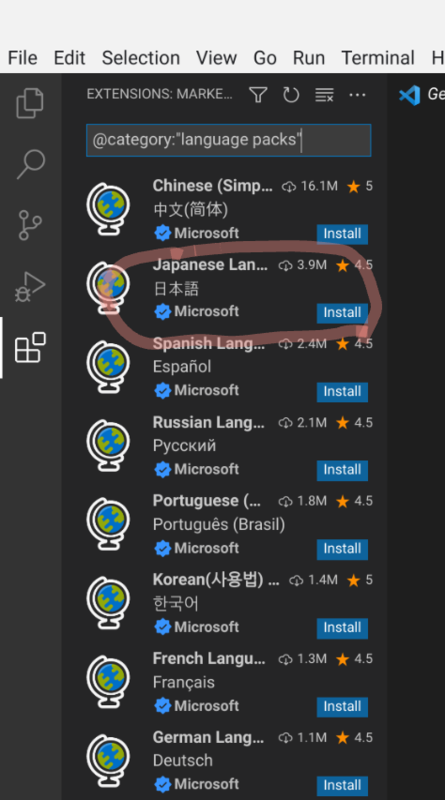
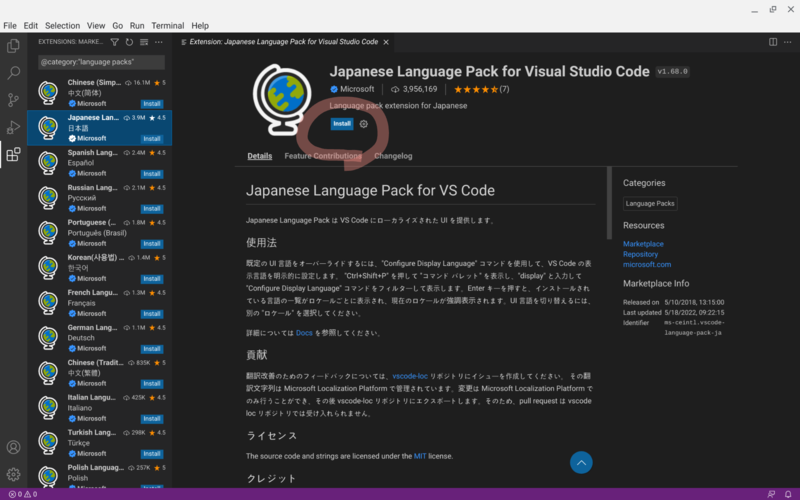
画面左側に表示された拡張機能の一覧から "Japanese Language Pack for Visual Studio Code" を選択してインストールします。
インストール完了後、VSCodeを再起動します。





④ VSCodeへの日本語入力を可能にする
③の設定によってメニューは日本語表示になりますが、ChromeBookにインストールした直後のVSCodeは日本語入力ができない状態となります。ここでは「fcitx-mozc」をインストールして、日本語入力を可能にします。
fcitx-mozcをインストールする
Linuxターミナルを起動し、以下のコマンドを入力してインストールを行います。インストールには数分かかります。
sudo apt-get install fcitx-mozc -y
fcitx-configtoolで日本語入力を選択する
以下のコマンドを入力して、"Fcitx" の設定ツールを起動します。
fcitx-configtool
設定で日本語入力を追加する
「Keyboard – English(US)」を選択した状態で「-」を押し、英語入力を削除する。
「+」を押して「Only Show Current Language」のチェックを外した状態にする。
「Mozc」を選択し「OK」を押す。



パソコン再起動後も日本語入力を維持する設定を行う
いまの状態ではChromeBookを再起動すると日本語入力ができなくなってしまうので、.profileファイルを編集し、起動時にfcitxを実行するようにします。
ターミナルアプリで、次のコマンドを入力します。
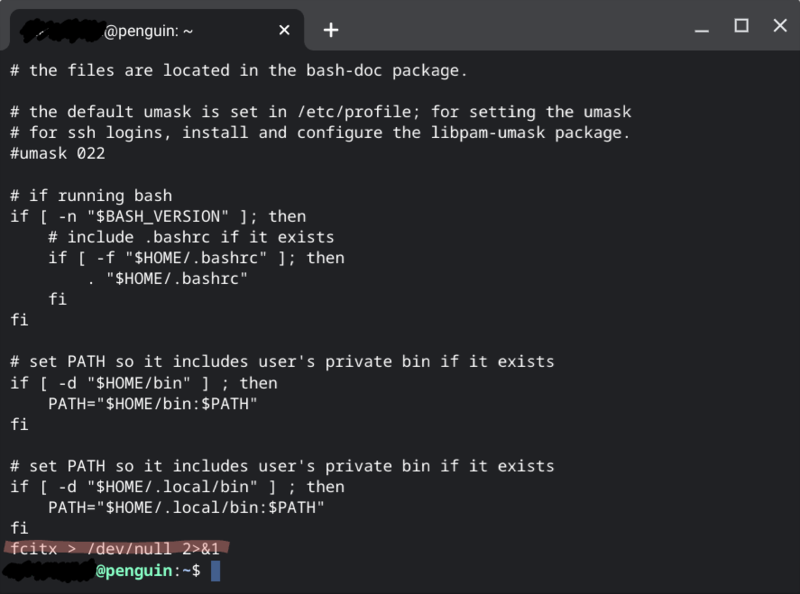
echo "fcitx > /dev/null 2>&1" >> ~/.profile
catコマンドで.profileの中身を確認し、最後尾に "fcitx > /dev/null 2>&1" が追加されていることを確認します。
cat .profile